WebSocket hosting pro moderní interaktivní projekty
Posuňte svůj interaktivní projekt na další level s WebSocket hostingem weesko. Vyberte si WebSocket server, který vám nejlépe vyhovuje a využívejte výhody obousměrné komunikace, kterou v prostředí webu nabízí pouze WebSocket protokol.
Založit hosting Zjistit víceJak funguje WebSocket hosting weesko?
WebSocket hosting weesko obsahuje připravené WebSocket servery, které mají předem známou a zdokumentovanou funkcionalitu. Takový server si pak můžete pronajmout a tuto funkcionalitu využívat takovou jaká je. V případě, že nenajdete server, který vám bude vyhovovat pro váš projekt, kontaktujte nás a my jej za poplatek připravíme.
Zobrazit dostupné servery KontaktCo je WebSocket?
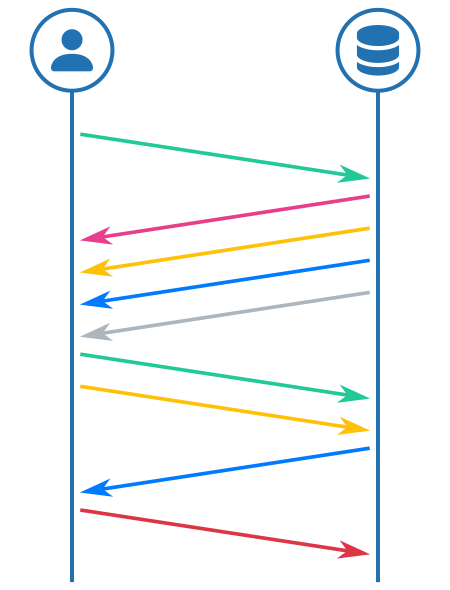
WebSocket je protokol, pomocí kterého je možné z klientského prostředí (například webového prohlížeče) realizovat obousměrnou komunikaci se serverem, případně prostřednictvím serveru mezi dvěma klienty a vyhnout se tak neefektivním metodám jako aktivní dotazování webového serveru (pomocí XMLHttpRequest nebo iframe) nebo dlouho trvajícím dotazům (long polling), které zbytečně zatěžují webový server.
Zjistit více o protokolu
Hello WebSocket
WebSocket hosting weesko si můžete vyzkoušet na jednoduchém příkladu Hello serveru, který každou zprávu odešle zpátky klientovi okamžitě poté, co ji od klienta přijme. Hello server si můžete na zkoušku vytvořit ve své administraci.
Vyzkoušet Další příklady<form>
<input type="text" value="Hello weesko" id="helloInput">
<input type="submit" value="Hello" id="helloBtn">
<div id="helloOutput"></div>
</form>
<script>
var ws = new WebSocket('wss://ws1.weesko.cz:49187');
ws.addEventListener('message', function (event) {
document.getElementById('helloOutput').innerHTML += "Msg: " + event.data + "<br>";
});
document.getElementById('helloBtn').addEventListener('click', function (event) {
ws.send(document.getElementById('helloInput').value);
event.preventDefault();
return false;
});
</script>